Contenido
Ahí debe introducirse el contenido principal del artículo.

- El botón “more” sirve para mostrar automáticamente un enlace con el texto “Leer más” en algunas vistas. Es recomendable incluirlo tras el primer párrafo, o donde se estime conveniente. Si el texto es muy breve, no es necesario incluirlo.
- Aquí se pueden usar negritas, cursivas, listas...
- También títulos de segundo y tercer nivel (<h2></h2>, <h3></h3>).
- Títulos de primer nivel no, porque el de primer nivel es el propio título del artículo.
Enlaces externos
- Si queremos abrir un enlace en una nueva ventana, no debemos utilizar target="_blank", sino rel="external".
- El enlace se abrirá en ventana nueva (JavaScript se encargará de eso, siempre que el usuario no lo tenga deshabilitado en su navegador), y el enlace mostrará un icono que dejará claro su comportamiento.
Insertar imágenes
Lo ideal es que los contenidos sólo tengan una imagen: la imagen destacada (ver la unidad "Imagen destacada"), pero en algunos contenidos puede ser interesante que haya más imágenes.
En ese caso, deben insertarse así:
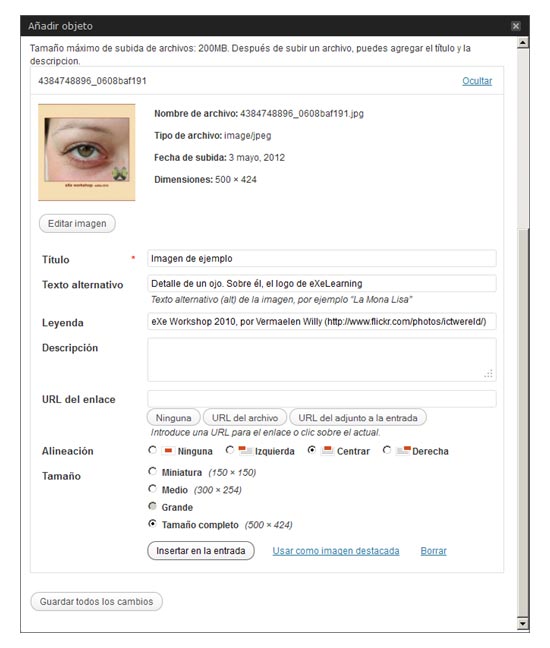
- Se sube la imagen o se selecciona de la Librería multimedia.
- La imagen no debe superar los 600 píxeles de ancho/alto.

Datos de la imagen:
- Debemos rellenar el título y el texto alternativo (ver el ejemplo).
- La leyenda es opcional.
- La descripción, salvo que se trate de una imagen muy compleja, no debería ser necesaria. En un caso así, debemos evaluar si la descripción de la imagen debería ir en el propio texto de la página.
- No debe incluirse la URL del enlace.
- Alineación: centrada.
- Tamaño completo (por eso no es necesario incluir la URL del enlace).
Insertar vídeos, etc.
Para insertar vídeos de YouTube, Vimeo, Metacafe, Liveleak o Facebook es suficiente con añadir una letra “v” después de http: en la dirección del vídeo. La aplicación mostrará el vídeo automáticamente. Ejemplo:
httpv://www.youtube.com/watch?v=yynnOC6ecR4 mostrará el siguiente vídeo automáticamente:
Para insertar vídeos o contenidos multimedia de otros proveedores, habrá que pegar el código que nos proporcionen.
Insertar código
En el apartado documentación será habitual insertar código (HTML, Phyton, etc.). Debe hacerse así:
Aspecto a conseguir:
<script type="text/javascript">//Ejemplo de inserción de código:window.onload = function(){alert("Me gusta el nuevo eXeLearning.");} </script>
Código a insertar para conseguirlo:
<pre><code>
<script type="text/javascript">
//Ejemplo de inserción de código:
window.onload = function(){
alert("\u00BFTe gusta el nuevo eXeLearning?");
}
</script>
</code>
</pre>
Explicación del código:
Lo primero es incluir unas etiquetas PRE y CODE correctamente anidadas. Dentro irá el código a mostrar.
Para que el código se vea bien es necesario convertir:
- < en <
- > en >
- La tabulación (indentado) de algunas líneas puede consegirse con
- Los saltos de línea no deben marcarse con <br />, ya que WordPress los eliminará. Deben ser saltos de línea reales.
Lo más sencillo:
- Copiar el código.
- Pegarlo en un editor WYSIWYG como TinyMCE.
- Pulsar el botón de edición de código HTML.
- Copiar el código, reemplazando todas las etiquetas BR por saltos de línea reales.
- Pegar el resultado dentro de la etiqueta CODE.