Crear materiales accesibles con eXeLearning

13/01/21
eXeLearning es una herramienta que nos permite crear materiales educativos digitales de forma fácil, permitiéndonos incluir todo tipo de contenidos (textos, imágenes, vídeos, recursos creados con otras aplicaciones, enlaces…).
Se trata de una herramienta de software libre muy útil para crear recursos educativos abiertos (REA), puesto que es gratuita y multiplataforma, permitiendo que cualquier persona pueda modificarlos, independientemente del sistema operativo del que disponga.
Además, de acuerdo a la filosofía REA, permite crear materiales accesibles conforme a las pautas WAI/WCAG, utilizando correctamente las funcionalidades ofrecidas por la herramienta.
A continuación compartimos un pequeño listado de recetas que nos pueden a crear contenidos más accesibles con eXeLearning.
Rellena los datos de la pestaña Propiedades
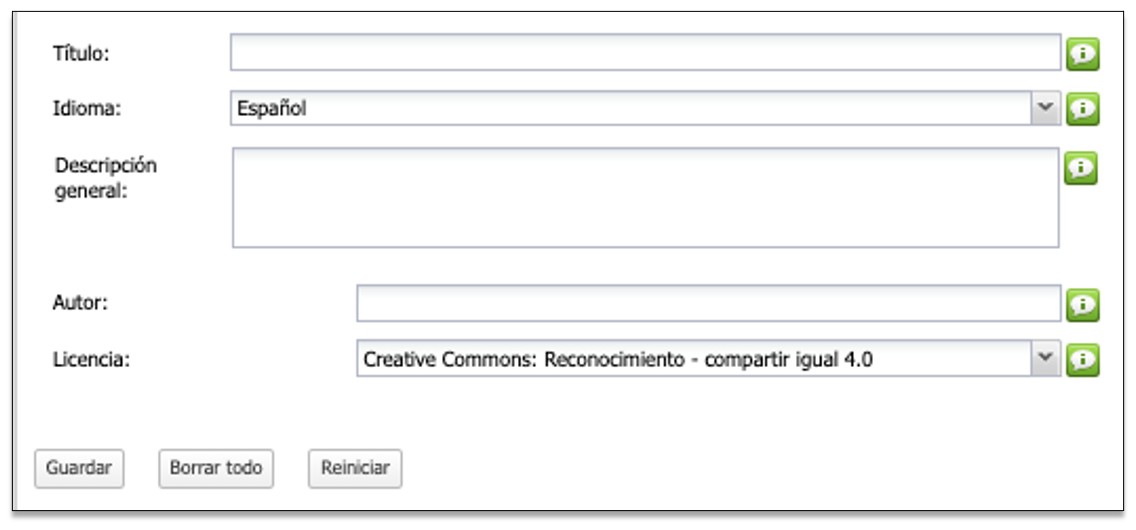
Al crear un nuevo documento, lo primero que debes hacer es rellenar los siguientes datos en la pestaña Propiedades: título, idioma del contenido y descripción. Hay otros datos importantes, como autor y licencia, pero esos son imprescindibles para que tu contenido se pueda identificar correctamente y sea más accesible. Te recomendamos que la descripción no supere los 150 caracteres.
Encabezados
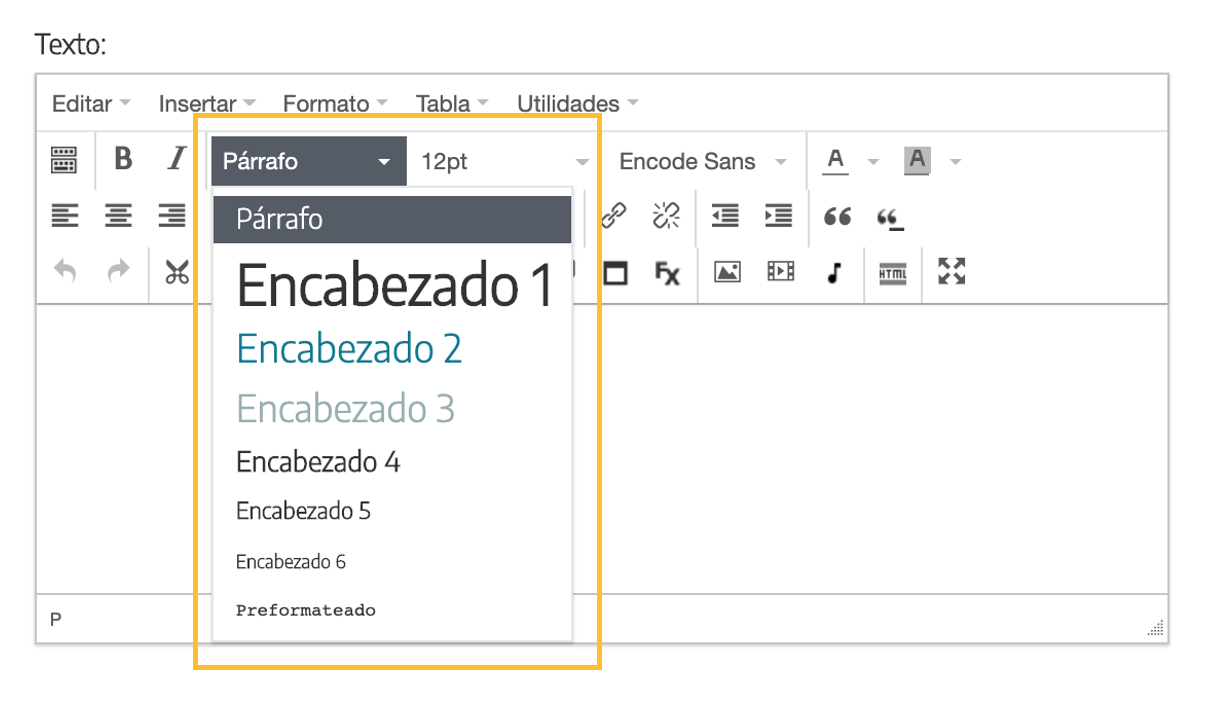
Podemos crear la estructura del texto utilizando los encabezados que se ofrecen en la barra de herramientas. Hay que tener especial cuidado en utilizar correctamente estos encabezados, evitando saltarnos un nivel. El formato de cada nivel dependerá del estilo de eXeLearning seleccionado en Estilos.
Es importante tener en cuenta que un encabezado no es solo un texto grande. Eligiendo el formato “Encabezado” aportamos información adicional sobre la estructura del documento. Un texto grande, sin embargo, no aporta esa información: no es más que un texto grande. Si lo que quieres es incluir un título, elige un encabezado del nivel adecuado, empezando por el nivel 2 (Encabezado 2), ya que el nivel 1 corresponde al título de la página.
Listas
Si lo que quieres es una lista, usa las listas, no párrafos con líneas o puntos que añades para que parezca una lista. En las páginas web, cada tipo de contenido tiene sus propio código, y si elegimos las opciones adecuadas, nuestras páginas serán más accesibles.
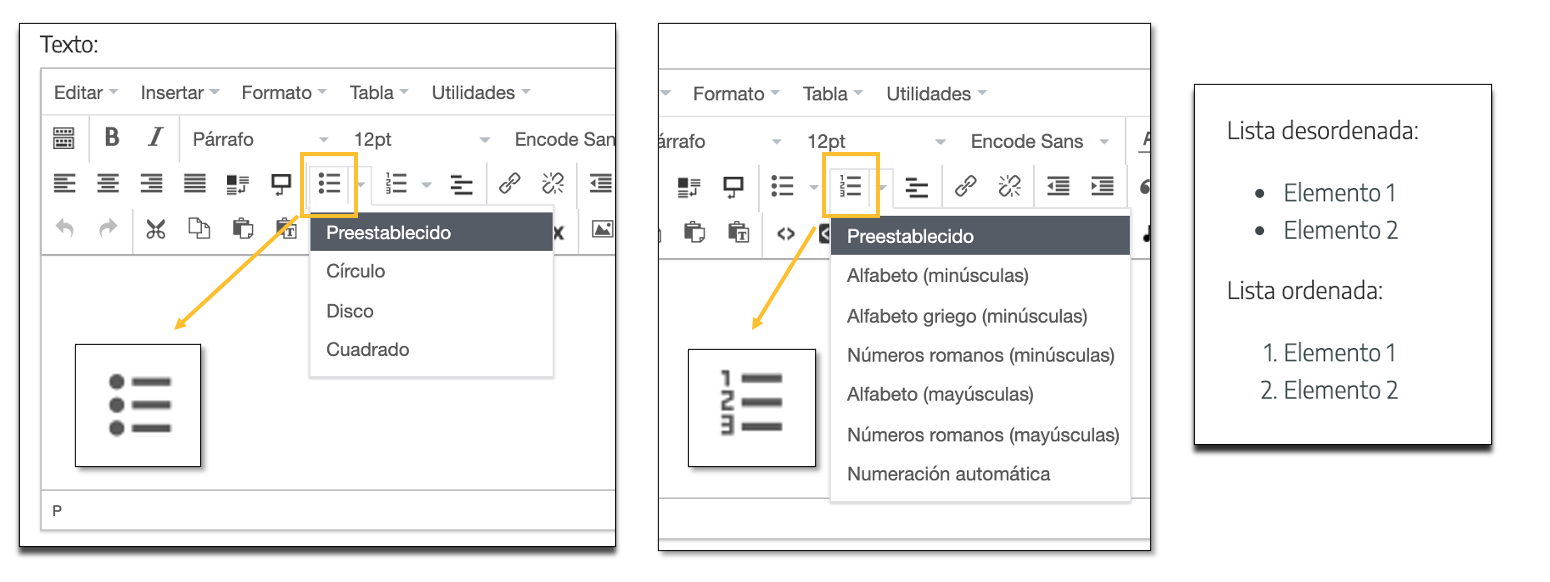
Podemos crear listas con las herramientas “lista desordenada “ y “lista numerada” haciendo clic en los iconos del menú de herramientas.
Hipervínculos
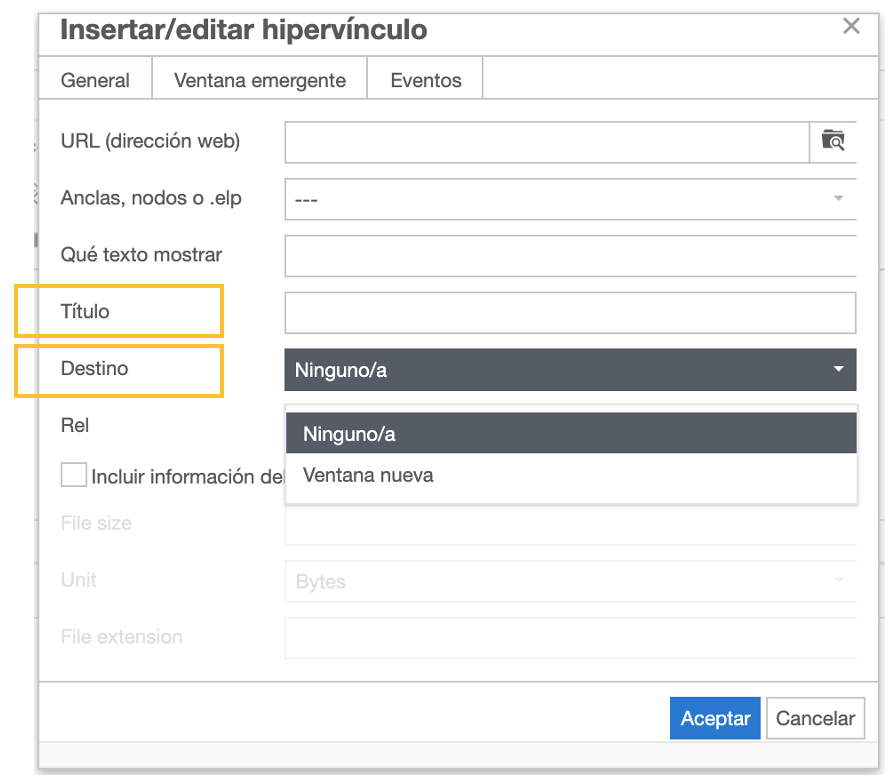
Podemos crear hipervínculos en el icono correspondiente del menú de herramientas. En la ventana que aparece, señalaremos:
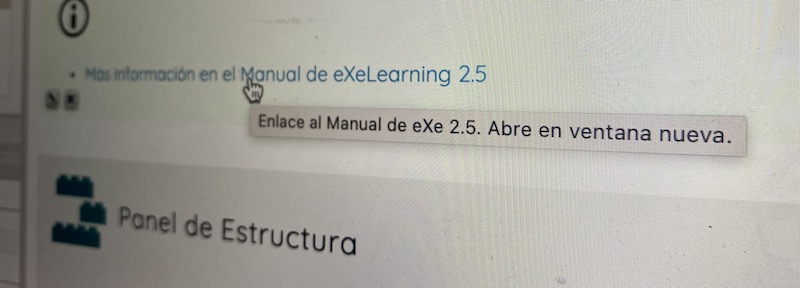
- Título: indicar qué ocurrirá al hacer clic, a dónde nos llevará y si se abrirá en una nueva ventana.
- Destino: seleccionar dónde se abrirá el enlace (Ventana nueva o no).
Por otro lado, el texto del enlace debe ser claro, indicando el propósito del mismo. Es decir, debemos evitar enlazar textos como “aquí”, “este enlace” o “más información”, y escribir en su lugar un texto más descriptivo, por ejemplo “rúbrica para evaluar una exposición oral”.
Lo ideal es especificar claramente qué hace el enlace y aclarar si se abre en ventana nueva en el mismo texto. Por ejemplo: EDIA, recursos educativos abiertos hechos con eXeLearning (se abre en ventana nueva).
Esa es la opción más accesible, aunque también podrías poner el “se abre en ventana nueva” en el título del enlace: EDIA, recursos educativos abiertos hechos con eXeLearning.
Multicolumnas
Cuando se quieren colocar contenidos en varias columnas, a menudo se usan tablas, pero eso podría suponer un problema de accesibilidad. Sí podemos usar tablas, pero para mostrar datos cuya presentación tenga sentido en una tabla (varias filas y columnas con datos). Para los demás casos, debemos usar columnas, e introducir en ellas nuestros contenidos (títulos, párrafos, listas, enlaces…). Desde la opción Insertar – Plantilla del editor podremos crear fácilmente las estructuras de columnas más habituales. Usando esa opción, nuestros contenidos serán más accesibles. Y además se verán mejor en un móvil.
Textos alternativos
Al insertar una imagen, podemos indicar un Título (el nombre que aparecerá al pasar el ratón por encima) y una Descripción (el texto que leerá un lector de pantalla para informar al usuario de lo que aparece en la imagen). Lo más importante, desde el punto de vista de la accesibilidad, es la descripción. Se trata de un texto alternativo a la imagen, que debe describir la imagen brevemente y de la manera más clara posible.
Para ello, rellenaremos dichos campos en la ventana que aparece al pinchar en Insertar imagen.
El único caso en que podemos dejar vacía la descripción son las imágenes 100% decorativas, pero si la imagen aporta algo al contenido de la página, debemos escribir su descripción. Un ejemplo:
Si tenemos una página con información sobre las dehesas, y en ella una foto de unas encinas, podríamos usar estos valores:
Descripción: Encinas de la dehesa de Cáceres
Título: Encinas
Tablas de datos
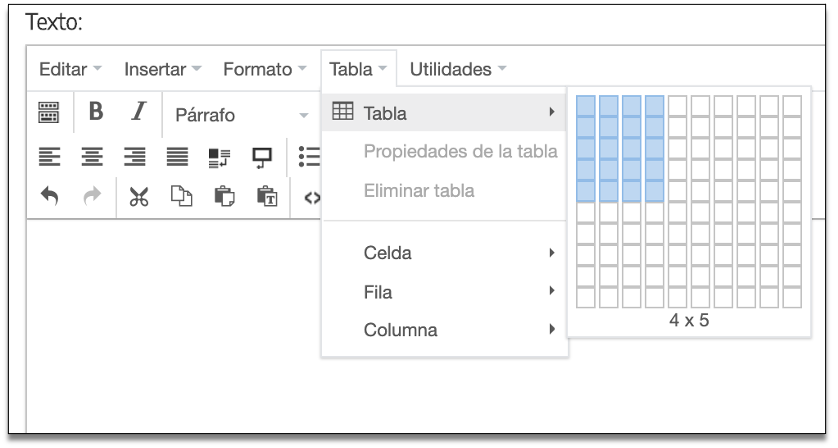
Lo hemos mencionado al hablar sobre las columnas: las tablas no se deben usar para maquetar (para colocar cosas en varias columnas). Usaremos una tabla únicamente si necesitamos mostrar datos que deban ser presentados en ese formato (filas y columnas). Para crearlas, iremos al menú del editor de textos, haremos clic en Tabla e indicaremos con el ratón el número de filas y columnas necesrios.
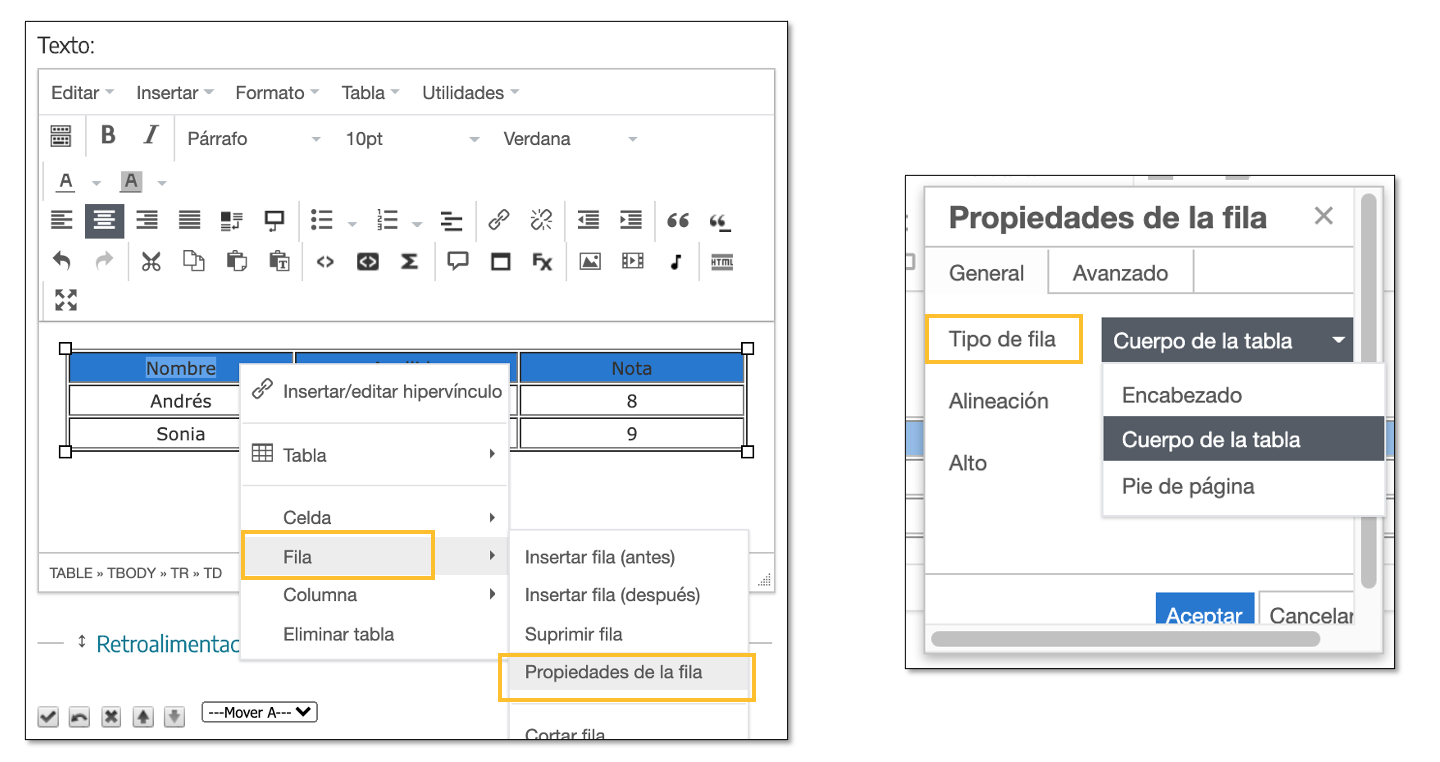
Es importante especificar qué celdas contienen el título o encabezado, para distinguirlas de las celdas normales de datos. Para ello, debemos señalar las celdas de encabezado. hacer clic con el botón derecho, seleccionar propiedades de la fila y elegir el tipo Encabezado.
Se incluyen también tablas de ejemplo que se podrán insertar fácilmente usando la opción Insertar – Plantilla.
Palabras en otro idioma
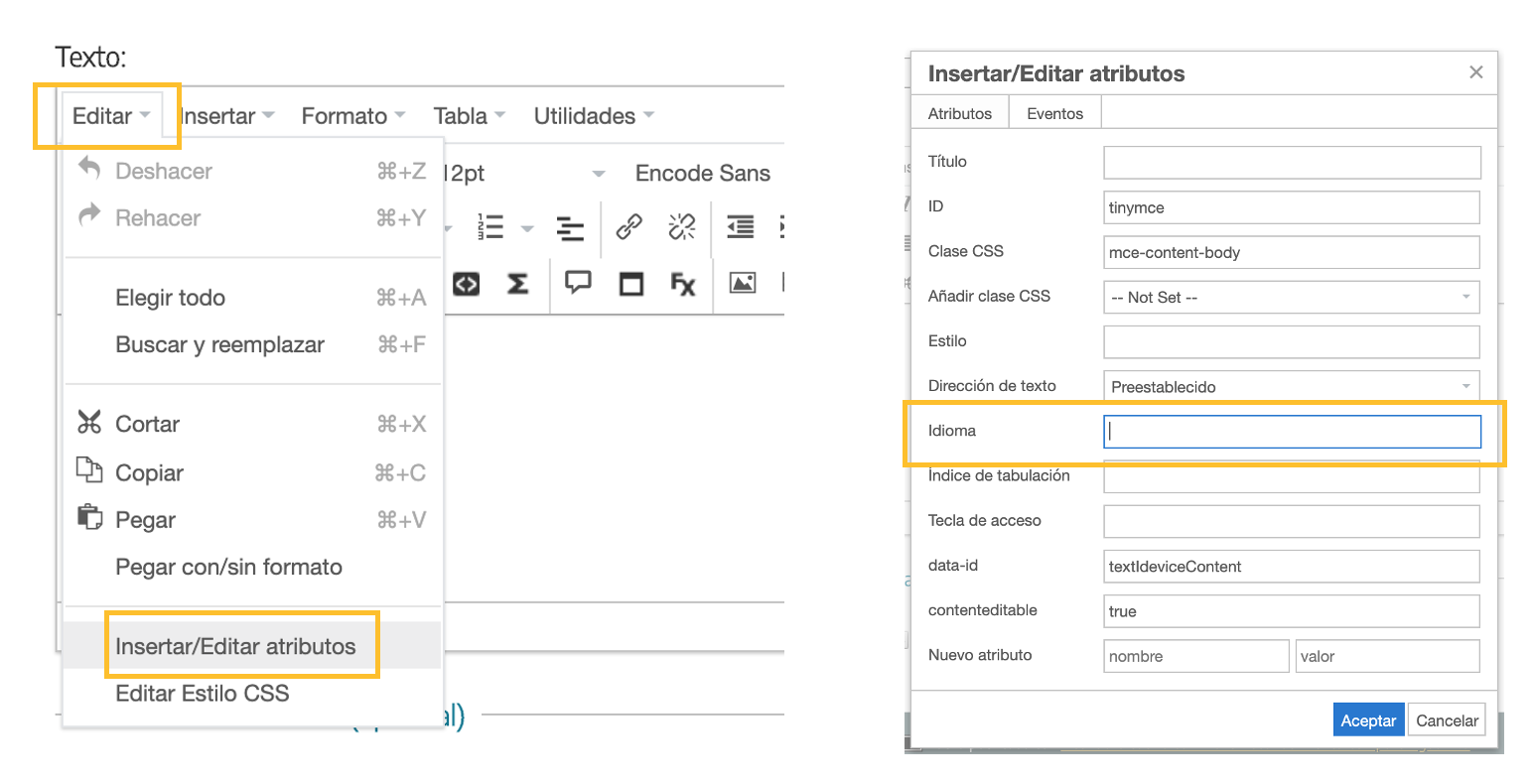
Podemos señalar las palabras escritas en otro idioma para que las identifique el lector de pantalla. Para ello seleccionaremos el texto que queremos marcar y añadiremos el idioma en Archivo > Insertar atributos > Idioma. Si un párrafo entero está en un idioma, es suficiente con colocarse en él y marcar el idioma correspondiente.
Estilos y colores
Los estilos disponibles en el eXeLerning definen otros aspectos relacionados con la accesibilidad, como el tipo de letra o los colores. En este sentido, todos los estilos incorporados por defecto cumplen con las pautas indicadas.
eXe nos permite personalizar mucho los contenidos que introducimos, pero debemos tener en cuenta estos aspectos si queremos crear páginas accesibles.
Al introducir contenidos, o crear un nuevo estilo, tendremos en cuenta las siguientes recomendaciones:
- No usaremos espacios o saltos de línea para aumentar la sangría o el interlineado. Eso se debe hacer desde el estilo (se hace con un lenguaje llamado CSS).
- Debemos evitar tipografías difíciles de leer. En general, se recomiendan tipografías sencillas, sin serifa (sans-serif), como Arial, Verdana u Open Sans. Lo mejor es utilizar las tipografías definidas en el estilo en lugar de hacer combinaciones.
- Los enlaces deben aparecer resaltados y preferentemente subrayados.
- Debe haber suficiente contraste entre el color de fondo y el del texto.
- Cuanto más limpio y claro esté todo, menos problemas de accesibilidad habrá. En este sentido, la redacción también es importante: los contenidos deben ser claros, estar bien estructurados (con títulos intermedios, párrafos de longitud moderada…) y ser fáciles de entender por el público al que van dirigidos.
En resumen, eXeLearning ofrece la posibilidad de crear materiales accesibles, aunque el usuario es el que finalmente introducirá el contenido y puede decidir hacer uso de estas herramientas o no. En esta entrada hemos querido ofrecer todas las posibilidades que ofrece eXeLearning, que esperamos sean de utilidad para contribuir a la creación de recursos educativos abiertos (REA) y lograr una mayor inclusión.