11.- Imágenes.
Es muy común el uso de imágenes en nuestros contenidos, ya sean imágenes decorativas para hacerlos más atractivos o imágenes ilustrativas, que nos ayudan a sintetizar de una forma visual una parte de dichos contenidos, como puede ser un esquema o un mapa conceptual.
Todas las imágenes deben llevar un título y una descripción.
El título puede ser subjetivo, y pretende poner de manifiesto de forma breve y sintética cuál es la relación de la imagen con los contenidos. Por ejemplo, la foto de un ordenador con un candado en un tema de seguridad informática, podría llevar por título “Seguridad informática”. La descripción de la imagen, sin embargo, es lo que un lector de pantalla leerá a quien no puede ver la imagen, también es el texto que se mostrará si no se carga la imagen, así que debe proporcionar la información relevante que contiene la imagen para alguien que no pueda verla, debe ser lo que se ve en la imagen, objetivamente, descrito con el nivel adecuado a la relevancia de la imagen. En el ejemplo anterior, una descripción podría ser: “Foto de un ordenador portátil en una mesa de despacho, con un candado que lo cierra”.
El título y la descripción de la imagen deben ser distintos en una misma imagen. También debe cumplirse que imágenes distintas tengan títulos y descripciones distintas.
Además cada imagen debe ir acompañada de sus credenciales: tipo de licencia de la imagen, título, autoría, URL donde comprobar dicha licencia, etc. Todos estos campos no son obligatorios, aunque nosotros siempre pondremos el tipo de licencia y el nombre del autor o de la autora, que enlaza a la web donde podemos comprobar y completar estas credenciales. Si ponemos más no pasa nada, pero como mínimo debemos poner esas.
Si vamos a insertar una imagen sin credenciales utilizamos el botón Insertar/Editar imagen ![]() .Para insertar una imagen con credenciales utilizaremos el botón Imagen con credenciales
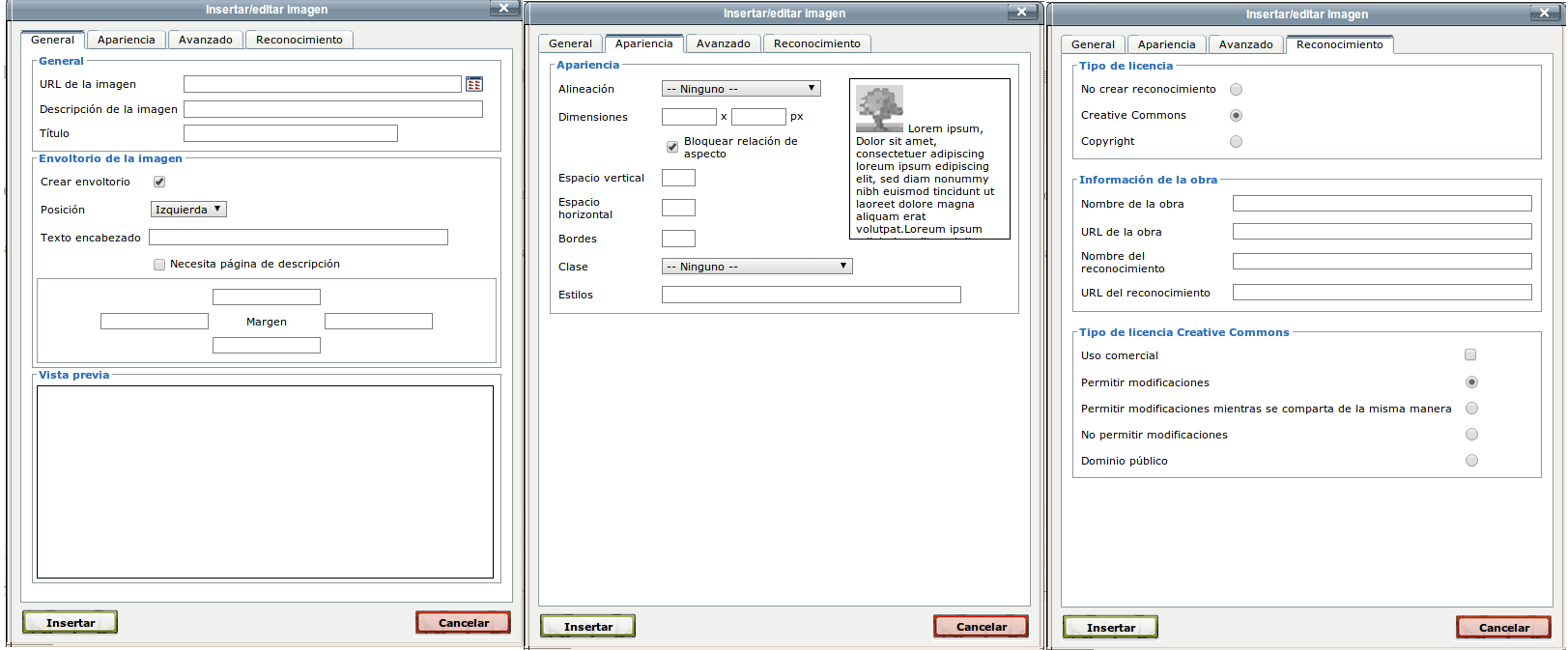
.Para insertar una imagen con credenciales utilizaremos el botón Imagen con credenciales ![]() que es una extensión del anterior y que nos permite hacer algunas cosas más. Al pulsar sobre este último nos aparecerá un cuadro de diálogo con varias pestañas como el que sigue:
que es una extensión del anterior y que nos permite hacer algunas cosas más. Al pulsar sobre este último nos aparecerá un cuadro de diálogo con varias pestañas como el que sigue:
- En la pestaña General será donde introduzcamos la URL de la imagen o la escojamos de un archivo local. También pondremos su título y su descripción. Como va a llevar credenciales lo demás lo dejaremos igual, aunque modificaremos su posición según nos convenga (posición de todo el envoltorio).
- En la pestaña Apariencia podremos ajustar la alineación, el tamaño de la imagen y la clase, entre otras propiedades.
- En la pestaña Reconocimiento es donde elegimos el tipo de credenciales de nuestra imagen: el tipo de licencia, la autoría (Nombre del reconocimiento) y la URL donde comprobar dichas credenciales (URL del reconocimiento) entre otros.
A veces es común que tengamos imágenes grandes que no las podemos insertar con esas dimensiones, como puede ser la imagen anterior. Para ello introducimos la imagen con un tamaño pequeño y hacemos que pertenezca a la clase imagen_ampliable, con lo que nos sale un icono de una lupa a su lado indicando que es ampliable. Para hacer que realmente sea ampliable nos situamos sobre la imagen y pulsamos sobre el botón Insertar/editar hipervínculo ![]() , elegimos el archivo a tamaño grande y como título le pondremos "Ampliar imagen ...", donde los puntos suspensivos se cambian por un texto que haga referencia a la imagen concreta que se amplía.
, elegimos el archivo a tamaño grande y como título le pondremos "Ampliar imagen ...", donde los puntos suspensivos se cambian por un texto que haga referencia a la imagen concreta que se amplía.
Inserta la siguiente imagen para que quede como la que te muestro a continuación (puedes comprobar sus credenciales pulsando sobre el enlace de autoría).