Cuadernia es la herramienta que la Consejería de Educación y Ciencia de Castilla-La Mancha pone a disposición de la comunidad educativa para crear y acceder a recursos educativos digitales.
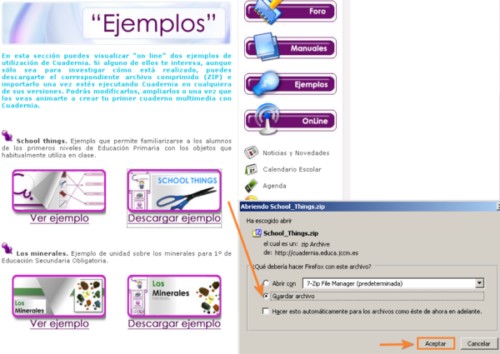
Comenzaremos descargando la actividad que pretendemos utilizar, bien desde la página principal del proyecto, bien desde la sección de ejemplos.

A continuación, utilizaremos cualquier iDevice que permita la edicion HTML (el mismo "Texto Libre" puede servirnos) e incluiremos, una vez hayamos selecionado la casilla correspondiente a HTML, un iframe con el código que aparece a continuación. Obviamente, tendremos que reemplazar cuadernia_school_things/index.html por el nombre de la carpeta que se ha descargado (descomprimida) y el archivo .html que aparece en su interior.
Código para cortar y pegar en el editor de html
<iframe src="cuadernia_school_things/index.html" frameborder="0" height="600" scrolling="auto" width="800"></iframe>